איזו תבנית וורדפרס עדיפה אוודה או בי? Avada vs Be Theme
הרבה פעמים אנחנו עובדים עם התבניות שאנו מכירים היטב. במאמר הזה אני רוצה להראות לכם מה היתרונות של שתי תבניות וורדפרס הפופולריות והמובילות כיום: תבנית אוודה מול תבנית בי (AVADA & BE THEME). התבניות האלה נמצאות בשורה הראשונה בין התבניות הכי נמכרות ב2017 בthemeforest
אז בואו נתחיל עם הדמו:

לתבנית אוודה יש 30 דוגמאות דמו שאתם יכולים להתקין לפי הנושאים. ההתקנה די פשוטה, רק חשוב כמובן שיהיה רישיון ושהאתר יעמוד בדרישות התקנת הדמו, בדרך כלל תידרשו להגדיל את הערך של ה- PHP MEMORY LIMIT בשביל להתקין את הדמו.
בכל מקרה ניתן לבדוק את זה ב AVADA -> SYSTEM STATUS. בשלב ראשון של ההתקנה תישאלו " האם לצרף את כל הקונטנט של הדמו" אני ממליצה לא לסמן וי, כי אם תבחרו בחיובי תקבלו לאתר שלכם את כל התכנים והתמונות, מה שיכביד על האתר ויוסיף לכם עבודה בהמשך.

לתבנית בי יש יותר מ270 דוגמאות דמו וכל אחד נראה יותר מושקע מהשני, עיצובים מדהימים, אשר מחולקים לנושאים. גם בתבנית הזאת ההתקנה די פשוטה. חשוב מאוד שיהיה לכם רישיון ושהאתר יעמוד בדרישות הדמו, בדרך כלל תידרשו להגדיל את הערך של ה- PHP MEMORY LIMIT בשביל להתקין את הדמו. בכל מקרה ניתן לבדוק את זה בעיצוב -> SYSTEM STATUS
בילדר(BUILDER)
רובנו מכירים ואוהבים את התוסף אלמנטור שנותן לנו חווית בניית אתר קלה ונוחה, שימו לב שלכל אחת מהתבניות יש בילדר שמותאם לתבנית, בואו נראה מה היתרונות שלהם:

לאוודה יש בילדר משלה Fusion Builder ( לא אלמנטור ולא ויז'ואל קומפוזר , למרות שאם מישהו רגיל לעבוד עם הבילדרים האלה, בהחלט אפשר להתקין ובלחיצת כפתור לבטל את הבילדר של אוודה) אני אישית מאוד אוהבת את הבילדר של אוודה. DRUG'N'DROP מלא אפשרויות, קונטיינרים, הגדרות שלהם, שורטקודים וכו'. פה ניתן לראות את כל האפשרויות של הבילדר

לBe גם יש את הבילדר משלה MUFFIN BUILDER, לא סתם שם מתוק :). למרות שברגע שמתקינים את התבנית, היא נותנת אופציה להוריד גם את ויז'ואל קומפוזר. לא ממליצה לעשות את זה, סתם מכביד על האתר ומבלבל. הבילדר שלהם מצוין ומאוד נוח לעבודה.
הגדרות התבנית (THEME OPTIONS)
זה הנושא האהוב עליי, אני מאמינה שככל שיש יותר אפשרויות בתבנית היא יותר טובה ומקצועית. זהו יתרון למי שאינו מתכנת או שולט בשפת CSS ולכן חשוב שיהיו כמה שיותר אפשרויות עיצוב.

בהגדרות של אוודה מגוון ההגדרות גדול ומאפשר לשנות ולהגדיר כמעט הכל מבלי לבצע שינויים בקוד. ובכל זאת באוודה דאגו לאפשר שינויים בקוד בחלון ה – CUSTOM CSS.
HEADER. לתבנית אוודה יש רק 7 אפשרויות הגדרה לשדה ה- הדר וזה קצת מאכזב. אני מקווה שבעתיד הם יתווספו עוד אפשרויות.
FONTS. ניתן להוסיף ולשנות ממגוון רחב של מפונטים דבר שיקל על עיצוב האתר לפי איפיון או עיצוב עם סוג פונט מסוים (בעבר היה רק סוג פונט אחד) ובכל זאת בעדכונים האחרונים של התבנית, אוודה הפרידו בין אפשרויות הפונטים כך שניתן להגדיר פונט של תפריט ב MENU ולא בTYPOGRAPHY.
זה רק חלק קטן מהאפשרויות התבנית שניתן לבצע. כל עידכון הם מוסיפים דברים חדשים וחייבים להיות עם היד על הדופק על מנת להספיק אחריהם.

גם בהגדרות של תבנית בי אפשר להגדיר ולשנות כמעט הכל ללא צורך בשינויים בקוד. וגם בתנית בי יש מקום מכובד ל–CUSTOM CSS וגם שינויים בקוד JS
HEADER. בתבנית בי יש 20 אפשרויות הגדרות להדר וזה מרשים מאוד. אחד ההגדרות שמקל על בניית האתר זה בחירת ההדר בעיצוב בהיר או כהה, שזה נח מאוד ומקצר את העבודה
FONTS. בתבנית בי ניתן להעלות רק שני פונטים וכל הגדרות טיפוגרפיה נמצאות במקום אחד.
אני מאוד אוהבת שבהגרות של התבנית יש אופציה TRANSLATE (באוודה אין את זה) הרבה פעמים בוני האתרים נתקלים בבעיה של תרגום כל מני מילים בודדות באנגלית באתר שניתן לתרגם אותן רק בעזרת הקוד. פה בהחלט אתם יכולים לתרגם מילים בודדות כמו: HOME, SEARCH, PREV PAGE, NEXT PAGE וכו'
בתבנית זו יש כלי SEO ובו ניתן להוסיף REMARKETING CODE ללא צורך בהתקנת תוסף נוסף.
SHORTCODES
נושא אהוב עליי במיוחד זה השורטקודס, בעזרתו ניתן לעצב את האתר מעבר למה שהתבנית מאפשרת.

אני אישית מאוד אוהבת את ה-FLIP BOXES של אוודה. אנימציה של קוביה מסתובבת שבצד הקידמי מוצגת הכותרת ותת כותרת ואפילו תמונה ובצד האחורי התוכן.
בנוסף יש בתבנית TAGLINE BOXES, קוביות עם רקע, להן ניתן להוסיף מסגרת בצד אחד של הקוביה וצל מגניב. כמובן שמבחינת התוכן ניתן להוסיף הכל כולל תמונה ואייקון.
MODAL POPUP חלון קופץ בלחיצת כפתור. הרבה פעמים בשביל להגיע לאפקט הזה אנחנו חייבים להוסיף פלאגין חיצוני. בתבנית של אוודה המודול הזה מובנה וידידותי להגדרות.
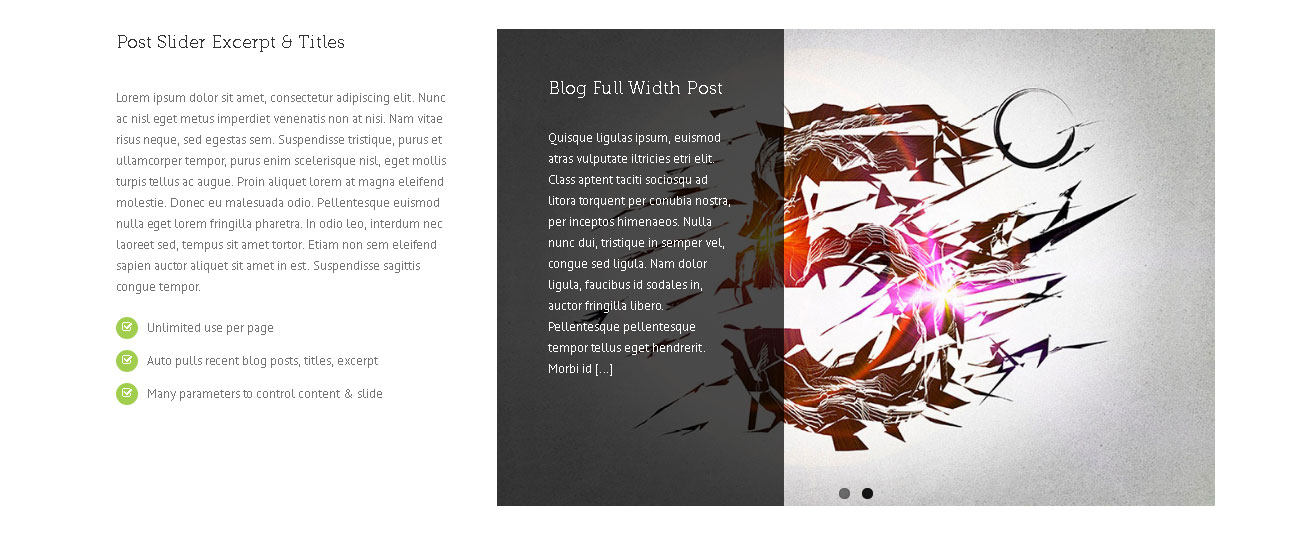
POST SLIDER בתבנית אוודה ניתן להגדיר סליידר של פוסטים, כך שכל הפוסטים האחרונים יופיעו בקרוסלה.


השורטקודים של תבנית בי מעוצבים ונוחים לעבודה. הנה כמה דוגמאות שאני אישית מאוד אוהבת:
POPUP גם בתנית בי יש השורטקוד לחלון קופץ בלחיצת כפתור.
HOVER COLOR הגדרה קלה של שינוי צבע רקע במעבר העכבר על האזור.
HOVER BOX אחד השורטקוד האהובים עליי. הגדרת תמונה מתחלפת באחרת עם מעבר העכבר על התמונה הראשית.
BEFORE AFTER שורטקוד מגניב שמאפשר להגדיר שתי תמונות לפני ואחרי.
TABLE שורטקוד של טבלאות רספונסיביות. בתבניות אחרות נדרש להתקין פלאגין לבניית טבלאות ובתבנית בי זה כבר מובנה.
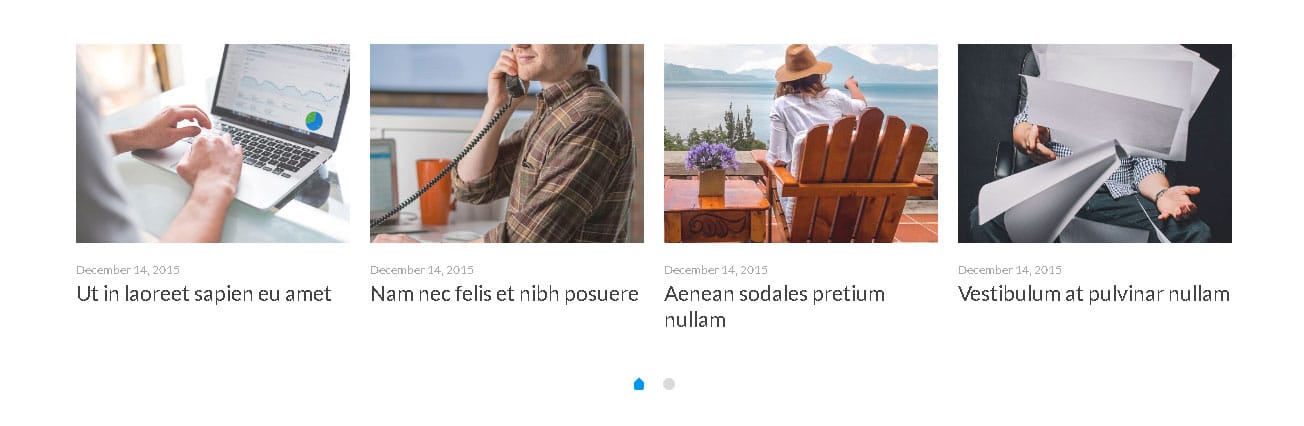
BLOG SLIDER גם בתנית זו יש אפשרות לבחור סליידר של פוסטים. ולדעתי בתבנית בי האופציה הזו יותר מוצלחת מאוודה כי בתבנית בי ניתן לבחור כמה פוסטים שיוצגו בסליידר ( לעומת אוודה שבא מופיע כל פעם פוסט אחד)

כמובן שיש עוד הרבה שורטקודים מגניבים לשתי התבניות האלה.
אשמח לענות לכל שאלה לגבי שתי התבניות, תרגישו חופשי. ניתן לפנות אליי במייל.
דרך אגב האתר שלי בנוי על תבנית AVADA
את התבניות ניתן לרכוש בTHEMEFOREST.